How To Change A Drupal 7 Theme Programmatically
Themes can provide specific settings by adding values to a structured array in atheme-settings.php file in the theme folder.
Example:
In Bartik theme, the filetheme-settings.php contains the post-obit:
$grade['color'] = array(<br />
'#markup' => '' . t('This theme supports custom colour palettes if the Color module is enabled on the <a href="!url">modules page</a>. Enable the Colour module to customize this theme.', assortment('!url' => url('admin/modules'))) . '',<br />
); This code fragment and then causes the markup text to be displayed on the theme settings page. This is obviously a very simple, not-interactive outcome, but themes can use the same technique, built on Class API, to create very complex theme settings forms. The following example shows how a slightly more advanced set of settings could be added to Bartik.
$grade['main_menu_tabs'] = array(<br />
'#type' => 'radios',<br />
'#options' => array(<br />
'no-tabs' => 'No tabs', <br />
'rounded-tabs' => 'Rounded tabs', <br />
'square-tabs' => 'Foursquare tabs'),<br />
'#default_value' => theme_get_setting('main_menu_tabs', 'bartik'),<br />
'#description' => t('When rounded or square tabs are selected, menu link color is overridden and set to #333 for ameliorate visibility.'),<br />
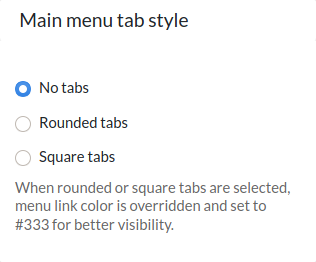
); This is an array in the standard Backdrop Form API format which provides a form element (with an ID'main_menu_tabs') which is a radio button set with three options, a default value, and a brief description. When theme-settings.php is saved (and the theme cache cleared), the following would appear on Bartiks settings page:

The results from this form, once "Save theme settings" is clicked, are saved in a config file in Backdrop's default config folder, as THEME_NAME.settings.json.
Getting the settings' values in your theme files
So now you can shop custom settings for your theme, and now need to call back them. If for case you were edifice a custom node template to modify how nodes display, you would have created a node.tpl.php file (or more likely copied Bartik'south node.tpl.php file) and modified it to adjust. In social club to retrieve your new settings in the theme'southwardtemplate.php or.tpl.php files (in this instance you want to retrieve it in your node.tpl.php file), simply usetheme_get_setting('my_setting'). See the Backdrop API for details. So in Bartik's template .php file, the following code allows Bartik to recall the saved value of'main_menu_tabs' and inject this into a node template as an available variable:
<?php
part bartik_preprocess_node (& $variables ) {< br />
$variables [ 'main_menu_tabs' ] = theme_get_setting ( 'main_menu_tabs' , 'bartik' );
}
?> (Note that this variable's value would exist at present bachelor in node.tpl.php as $main_menu_tabs.)
or if you preferred to retrieve this directly in the node.tpl.php file:
<?php
...
$main_menu_tabs = theme_get_setting ( 'main_menu_tabs' , 'bartik' );
print $main_menu_tabs ;
...
?> Altering theme settings programmatically
In theme-settings.php, themes can also useTHEMENAME_form_system_theme_settings_alter() hook function. This gives the same power to themes that modules have if they usehook_form_system_theme_settings_alter().
Hither's an instance if you lot wanted to add a textfield:
<?php
function foo_form_system_theme_settings_alter (& $form , $form_state ) {
$form [ 'menu_tab_color' ] = array(
'#type' => 'textfield' ,
'#title' => t ( 'Widget' ),
'#default_value' => theme_get_setting ( 'menu_tab_color' ),
'#clarification' => t ( "Carte du jour tab colors." ),
);
}
?> Note the differences to the 'main_menu_tabs' setting above:
- The class element key is now
'menu_tab_color', - The blazon is a textfield
Your new textfield would be added to the course on the Bartik settings page, together with the main_menu_tabs radio select group.
Setting default values
In order to gear up the default value for any form element y'all add, you'll need to add together a simple line to your .info file:settings[SETTING_NAME] = DEFAULT_VALUE. For Bartik, you'd demand to edit the bartik.info file and add this line:
settings[menu_tab_color] = blue
In any of your theme'due south PHP files, y'all can remember the value the user set by calling:
<?php
$menu_tab_color = theme_get_setting ( 'menu_tab_color' );
?> Notation that theme authors tin create complex, dynamic forms using advanced Forms API (auto-completion, collapsible fieldsets) and the JavaScript library, jQuery.
Adding additional settings to a new version of your theme
After you have released a ane.0 version of your theme, y'all may somewhen desire to add some boosted custom settings to the 2.0 version. The process is mostly directly-forward:
- In the theme's
theme-settings.phpfile, add the new settings to the$coursevariables. - In the theme'southward
.infoadd together the new setting, and its default value.
For existing sites that were running the theme before the update, the default value from the .info file will be used until the theme settings form on that site has been saved.
Source: https://docs.backdropcms.org/documentation/adding-theme-settings-advanced
Posted by: hancockhitylo.blogspot.com

0 Response to "How To Change A Drupal 7 Theme Programmatically"
Post a Comment